느낀점
생각보다 SA평가가 좋게 평가해 주셔서 의야했습니다.
하지만 그만큼 난이도 있는 도전들이 많기 때문에,
시간 내에 모든 것을 구현이 가능한지 걱정도 많이 됩니다.
무엇보다도, 여러 물품을 교환하여 관리해야 되는 만큼.
각 단계의 거래 상태마다 관리 해야줘야 한다는 점이 데이터의 복잡도가 높아진 것 같습니다.
그래도 든든한 팀원 분들 덕분에 재밌게 프로젝트를 할 수 있을 것 같다는 생각이 듭니다.
저는 비록 JWT와 S3와 같은 이미지 관리 쪽은 많은 도움은 못 드리지만,
의존성 관계도와 제품과 댓글의 CRUD, 예외성 검사 등 서포터를 하는 방향으로 잡아야 겠습니다.
오늘 한 일
0. ERD설계 초안-2

AM 09:30 ~ AM 11:30 까지
백엔드 인원들과 대략적인 테이블과 어떤 공부를 해야 되는 지 알아보는 시간은 가졌다.
대략적인 이야기 내용은
ㄱ. 좋아요 / 찜하기
ㄴ. 비동기 동기
ㄷ. 무중단배포?
ㄹ. ERD 테이블 케멀네임으로 수정 및 다듬기
ㄷ. 각자 어떤 부분을 했는지 이야기
석준님 : JWT / REACT 등등
승재님 : S3이미지 / 카카오 소셜로그인
나 : 프론트/백엔드 참여하기 버튼과 장바구니 기능
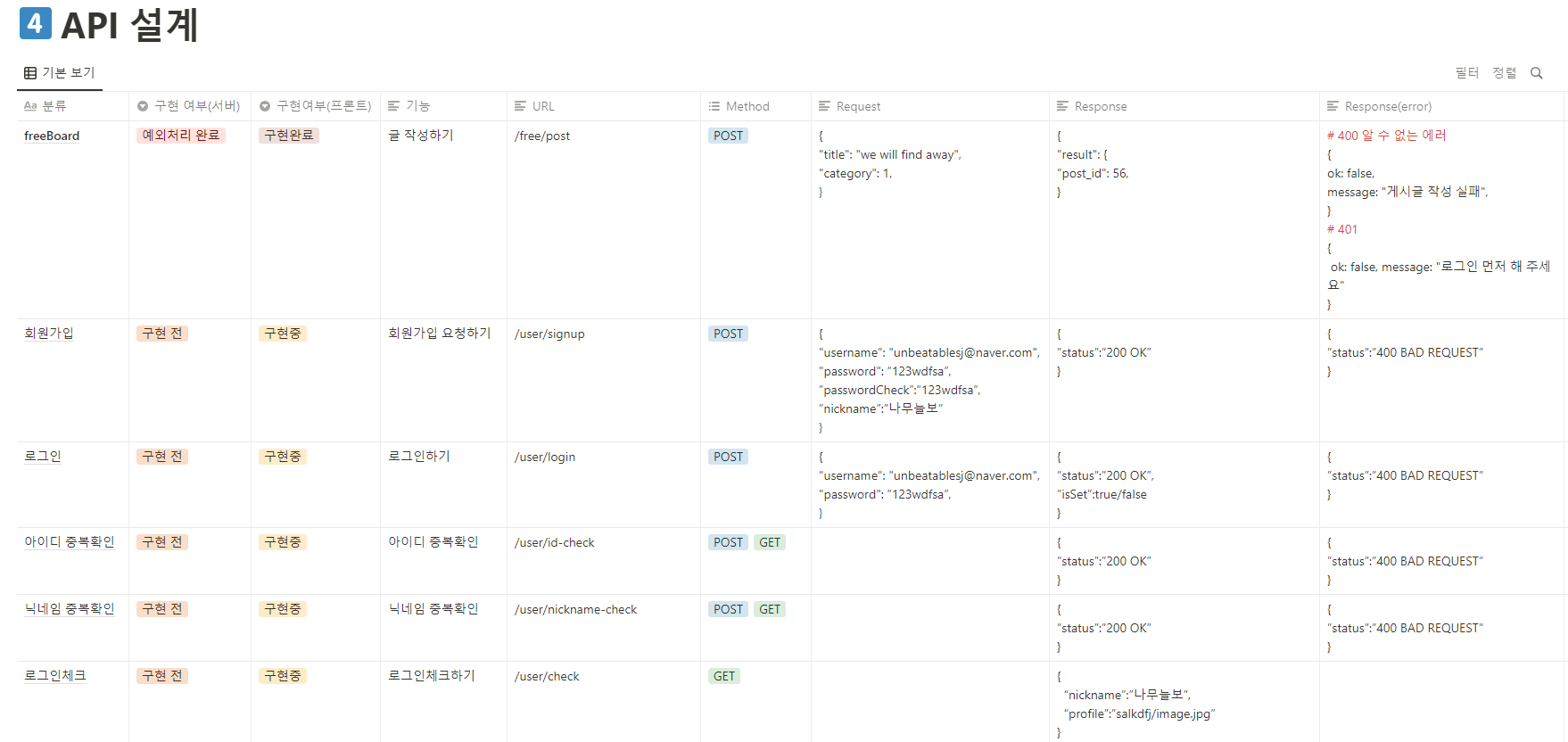
1. 임시 API설계

PM 02:00 - 04:00
SA서면 피드백을 받기전에 프론트와 백엔드 모두 모여서
이전까지 만들어둔 프레임워크를 참고하여 API를 작성해 보았습니다.
비록 바뀔 수 있지만, 대략적인 필요 정보를 확인 할 수 있엇습니다.
2. SA 서면피드백 이후 회의
PM 04:00 - PM 05:30
<피드백 내용>
아이디어 자체는 흥미롭고 좋은 것 같아요.
다만 구체적으로 물물교환 UX가 어떻게 될 지 좀 더 그려져야 할 것 같네요.
예를 들어 당근마켓처럼 이걸 "팝니다".는 안될 것 같고요.
이걸 내놓고 싶은데 교환할 물건 있으면 댓글로 달아주세요. 언제까지.
이런 식이 좋지 않을까 싶어요.
또 나도 내 물품을 가지고 다른 데에 가서 댓글 다는 것이고요.
또는, 완전 당근마켓과 다르게
- 각 유저마다 물물교환 물품들을 리스트로 갖고 있을 수 있게 하고,
누구든 다른 사람의 프로필(=장터)를 검색하고 보면서 제안을 날리는 형태가 되어도 좋을 것 같고요.
우선, UX를 빨리 만들어보시죠.
'물물교환'이 가장 활발하게 일어날 수 있게 짜는 게 핵심일 것 같습니다!
요약
1. 당근마켓과 차별점 -> 다른 사람의 프로필검색 -> 제안
2. '물물교환'이 가장 활발하게 될 수있도록 -> UX 설계
<내용>
1. 로그인 / 회원가입
- JWT 토큰 발급을 통한 로그인
- 소셜 로그인(카카오)
- 일반 로그인
2. 메인페이지
- 등록 상품 리스트
- 리스트형/카드형 전환기능
- 등록 상품 검색 기능 및 카테고리 검색 기능
- 상품 등록지와 이용자간 실시간 거리 비교를 통해 거리정보 반환
- 게시글별 좋아요, 조회수 표시
3.상품등록페이지
- 제품이름, 주소, 카테고리, 제목, 상품설명, 거래상태
4. 상세페이지
- 해당상품에 대한 이전 물물교환 내역이 테이블에 로그로 남고, 그것이 뷰로 연결되어 표시됨
5. 마이페이지
- 프로필사진, 회원이름,
- 회원 등급 부여
6. 회원 평점 부여 페이지
- 거래를 마친 후 사용자를 평가하는 척도가 됨
7. 회원정보 수정
8. 내 채팅목록 보여주기
9. 실시간 채팅 페이지 구현
- 실시간 알림 기능 구현
10. 구경하기 페이지
- 회원 랭킹: ex. 클립->볼펜->노트->의자 ... 이렇게 교환 횟수가 누적되는 정도로 랭킹을 결정하게 된다.
- 화제의 거래: 자랑하고싶은 자신의 거래를 직접 올려 사용자들의 반응을 얻을 수 있는 게시판

UX에 대한 회의
1. UX에대한 아이디어 회의
07:00 - 08:30
나의 의견


진현님의 의견

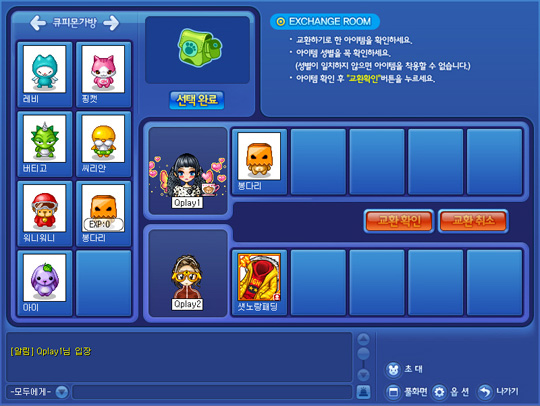
게임에서 아이템을 교환하는 시스템 어떨까요?
동현님의 의견

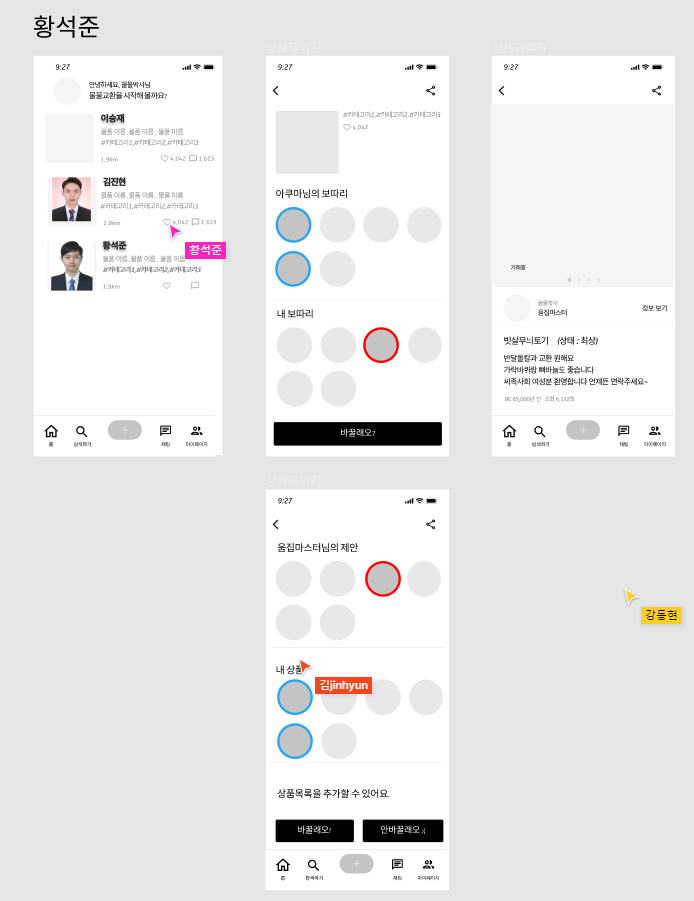
석준님의 의견

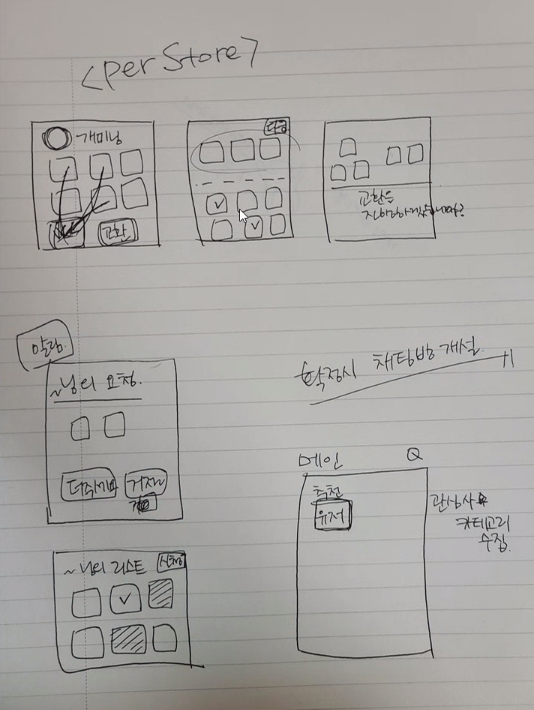
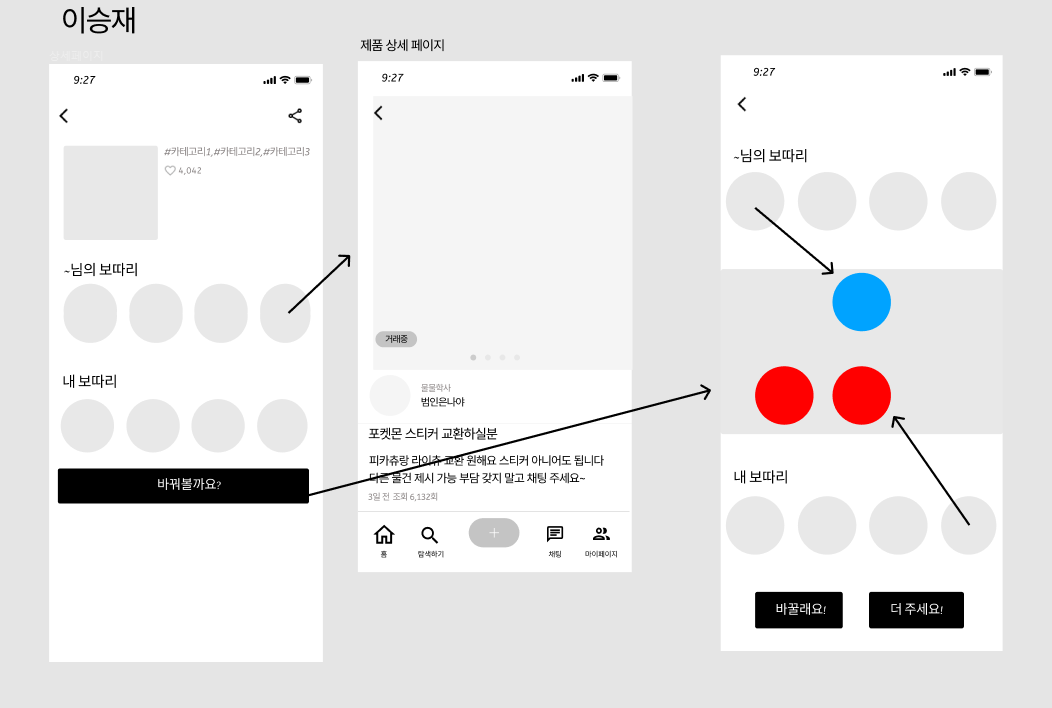
각자 생각해 본 기능과 디자인을 짜보기

아이디어들
PM 08:30 - 10:00
우선 각자가 구현한 기능을 발표하고,
디자이너님들과 의논을 통해서 아이디어를 종합하였습니다.
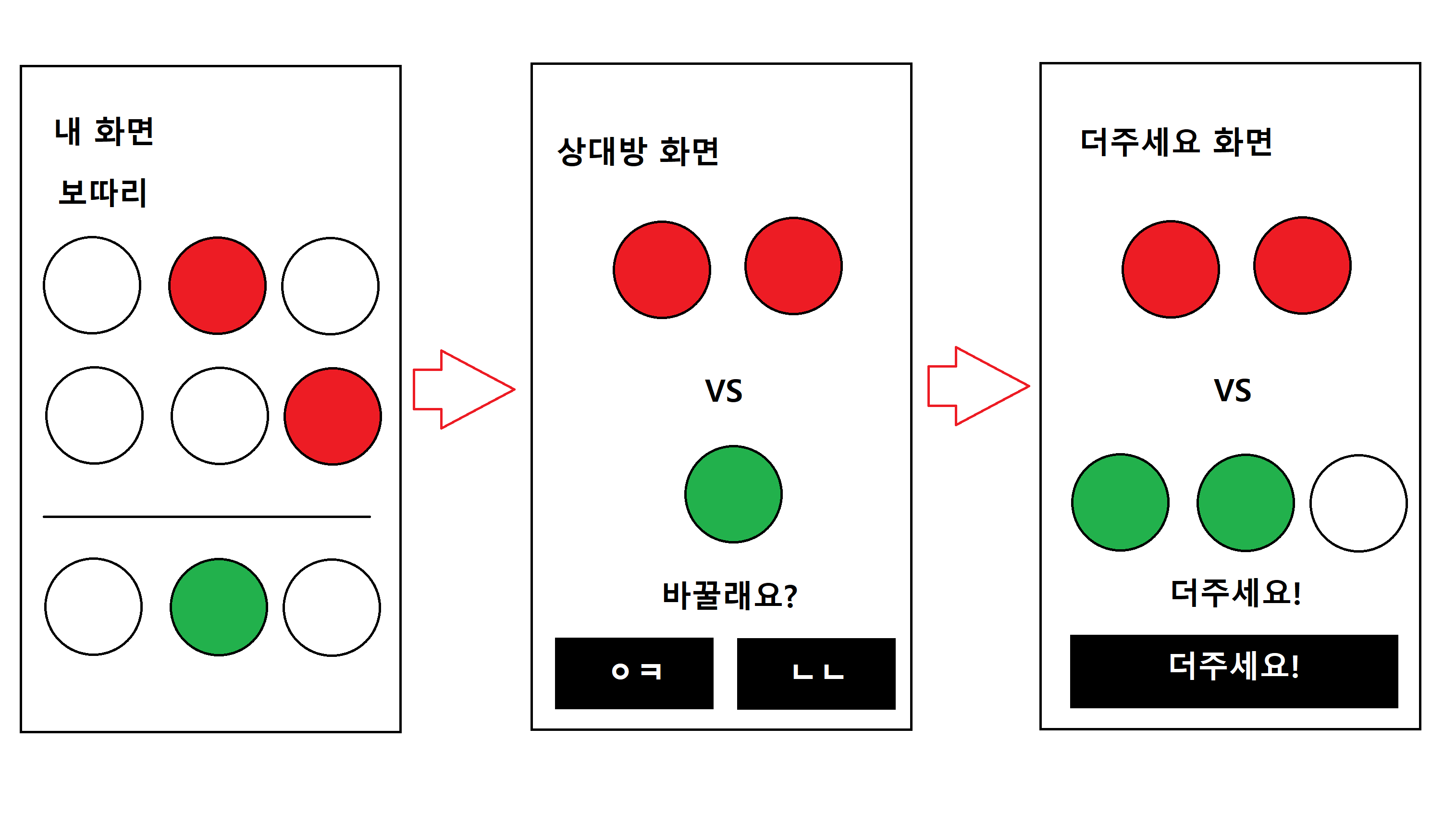
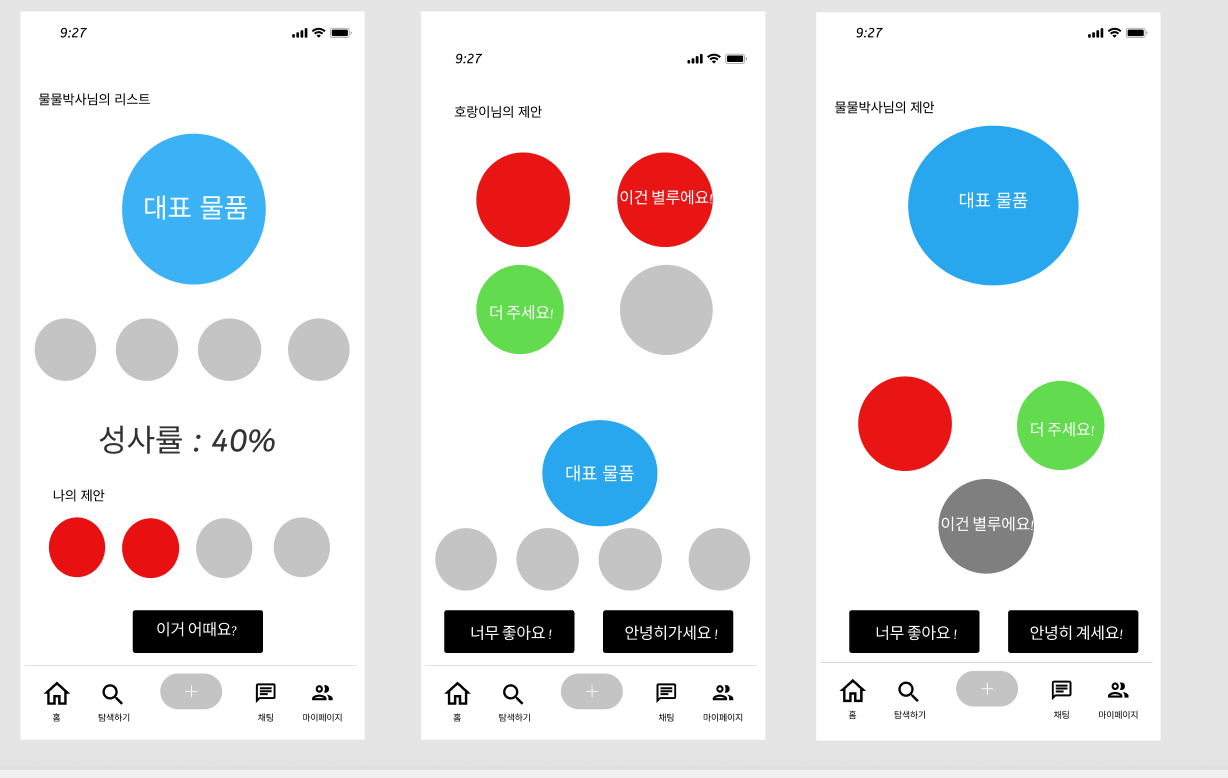
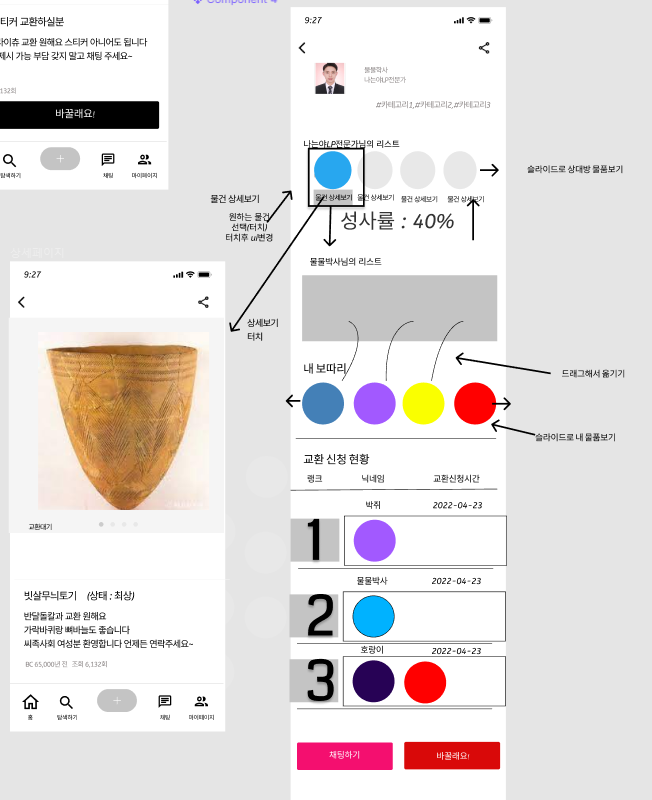
나의 아이디어)

페이지 이동보다는 거래의 중점을 두어 짜보았다.
교환 요청자 (호랑이)는 교환 수신자(물물박사)에게 1개의 상품을 교환신처을 하는 것으로 가정하였습니다.
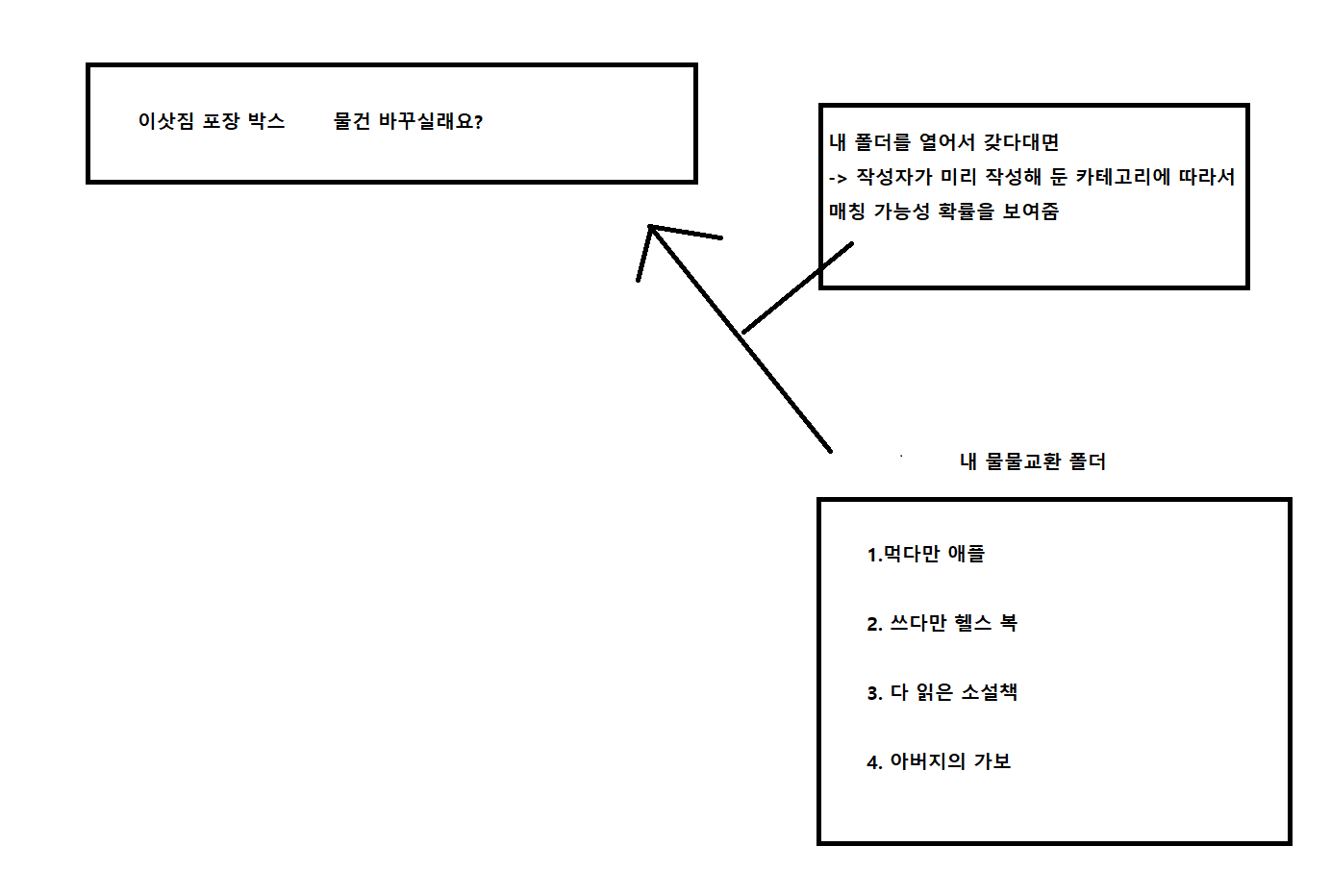
1페이지
ㄱ. 1개의 교환 물품을 선택한다
ㄴ. 내가 제안 할 물품을 선택한다.
ㄷ. 이때 물물박사가 사전에 선택해 둔 카테고리와 내 제품의 (카테고리 or 제품이름)이 일치할 경우
-> +20% 가산 / 아닐경우 +10% 가산하여 최대 80%까지 높일 수 있다.
-> 정확하지 않지만 재미를 위해 수치화 함
ㄹ. 물품을 제시한다.
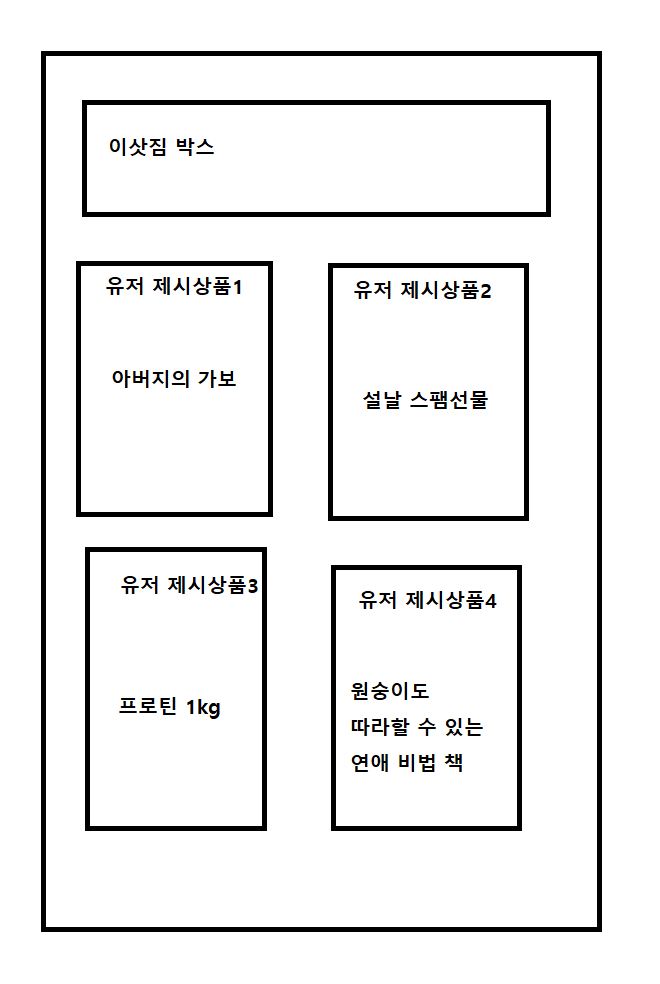
2페이지
ㄱ. 수신자(물물박사)는 알람을 통해서 교환 요청을 받는다.
ㄴ. 받을 때 제시된 물품가, 요청자(호랑이)가 가지고 있는 물품을 보여준다.
ㄷ. 만약 제시된 물품 중에 마음에 드는 것이 없다면,
-> 해당 요청 해제를 하고
-> 추가로 다른 물품을 요구 할 수 있다.
-> 조건이 마음이 안든다면 거절을 한다.
3페이지
ㄱ. 요청자(호랑이)는 수신자(물물박사)로부터 받은 유구사항을 알람을 통해 확인한다.
ㄴ. 변경 요구사항을 확인하고 마음에 들지 않는다면 취소를 한다.
-> 기능적인 부분은 좋지만 사용자가 이용할 때 절차가 많음
-> 사용자의 입장에서 몇번 사용하고 답답해 할 수 있음
-> 성사률에 기능은 채용되엇지만
-> 성사률계산에 대한 로직은 다른 방법으로 생각해야 됨
(서비스에 대한 불만이 생길 수 있음)

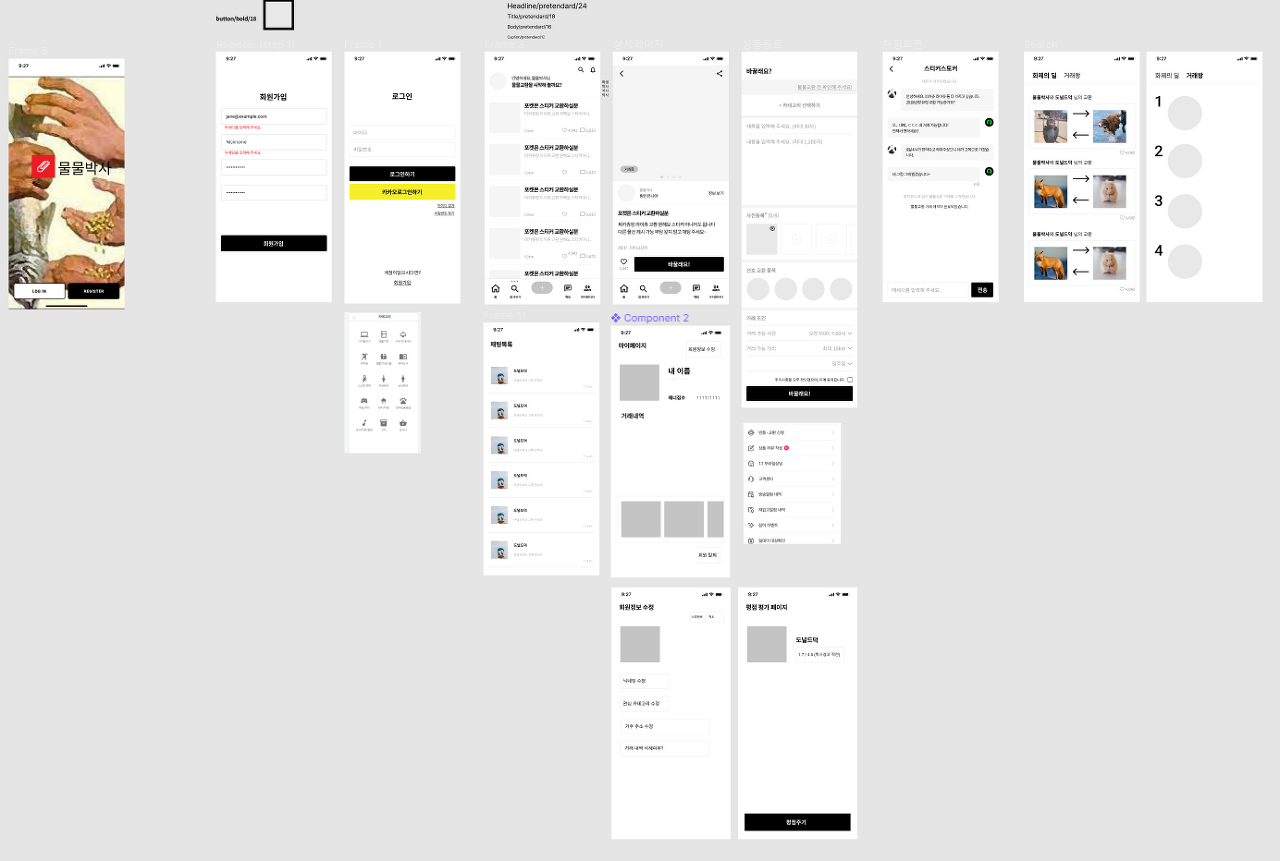
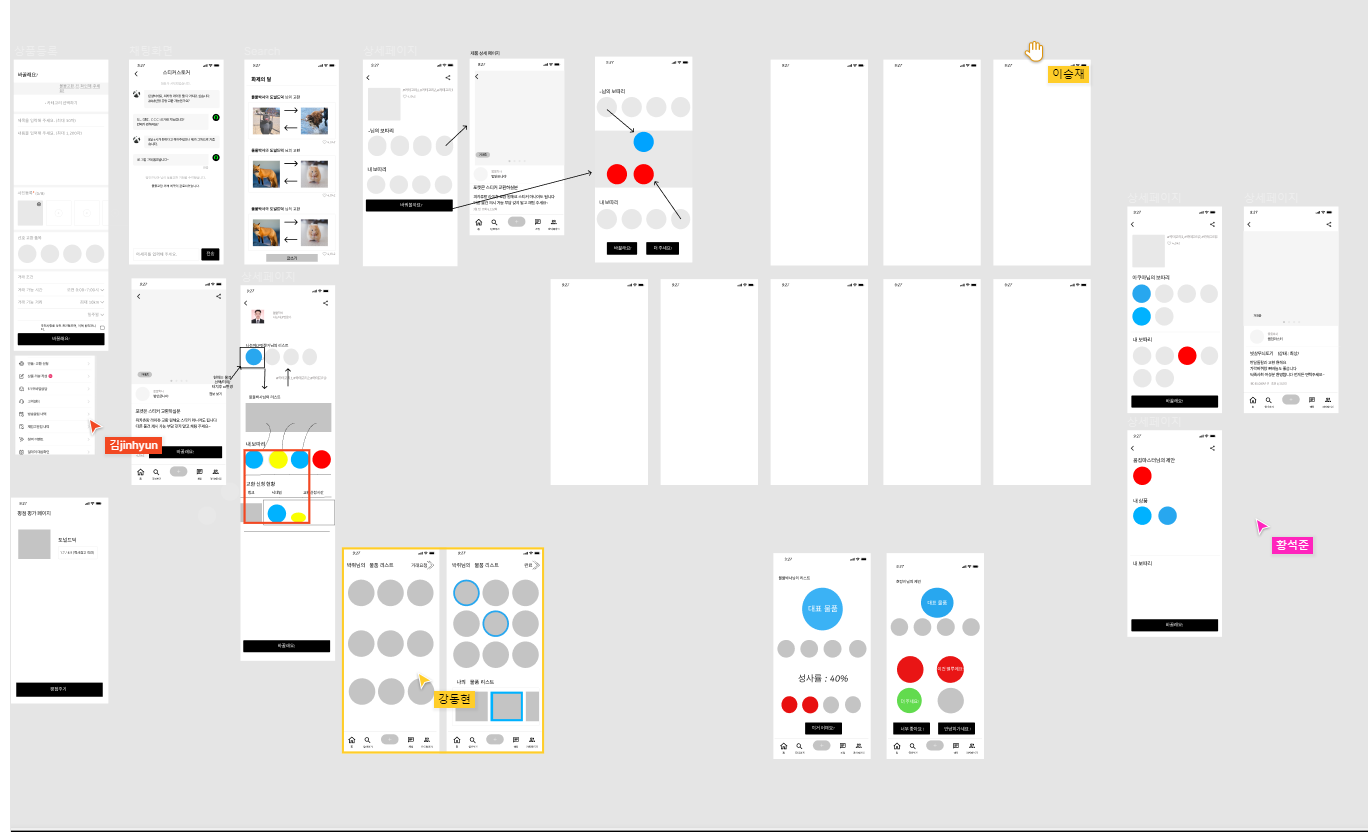
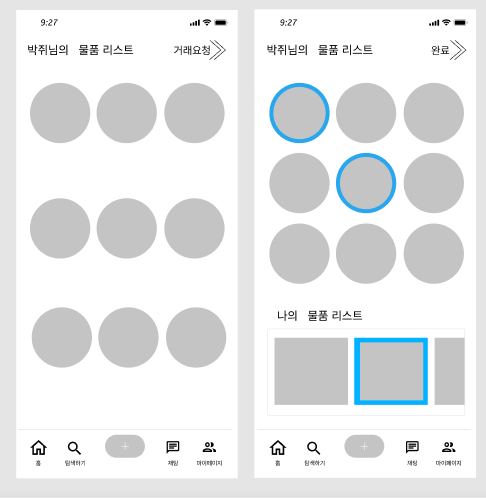
1페이지 : 인스타그램처럼 여러개의 사진이 아닌 큰 사진으로 슬라이딩해서 확인 할 수 있는 방향으로 잡고
2페이지 : 거래요청시 선택사항을 모두 확인 할 수 있는 방향으로 이야기 함

메인화면에서 부터 전환되는 부분을 다음과 같이 이야기 하였음
또한 각 제품에 대한 설명 부분은 버튼을 설정하여
제품 선택과 상세설명을 기능을 선택적으로 변경할 수있음

진현님 아이디어

내일 할 일
일요일이라서 일단은 각자 공부하고, 쉬는 시간으로 하기로 하였다.
그렇지만, 생각보다 시간이 빠듯하기 때문에, 교회 다녀와서 바로 공부해야 겠다는 생각이 드네요. ㅠㅠㅠ
공부할내용(우선순위)
1. 객체간 의존성에대해서 생각하고 (ERD)
2. 시스템에대해서 대략적인 테이블을 자봐야겠다는 생각이 들었습니다. (ERD)
3. 성사률 로직에 대한 실뢰성있는 계산법을 생각 해야겠습니다.
4. 시간이 된다면 웹소켓, 도커 등 새로운 기술에 대한 정보를 수집 해야겠습니다.
'일기 > 항해99' 카테고리의 다른 글
| [항해99 6기] 실전프로젝트 - 예외성 검사 & 새로운 문제 (0) | 2022.04.29 |
|---|---|
| [항해99 6기] 실전프로젝트 - 코딩실수 (0) | 2022.04.29 |
| [항해99 6기] 실전프로젝트 시작 (0) | 2022.04.23 |
| [항해99 6기] 클론코딩을 마치며 (0) | 2022.04.21 |
| [항해99 6기] 미니프로젝트를 후기 (0) | 2022.04.17 |



