1 주차는 웹 미니 프로젝트 주간[03.07(월) - 03.10(목)]으로 진행합니다.
각 주차마다 팀원이 랜덤으로 바뀌면서 교육이 진행 한다고 합니다.
ㄱ. 웹 미니 프로젝트 목표
🚩 What to do: 미니 웹 프로젝트를 만들어 런칭하세요!
- 처음으로 배정된 팀원들과, 사전과제에 공부한 지식을 바탕으로 프로젝트를 완성해보세요.
- 한 명의 AWS EC2에 업로드하고, 도메인을 붙여 제출합니다.
- 아이디어는 유쾌한 것, 의미있는 것, 또는 무엇이든 괜찮답니다.
- 단, 그냥 만들면 재미 없겠죠? [필수 포함 사항]들을 포함해서 완성하여야 합니다.
[필수 포함 사항]
- Jinja2 템플릿 엔진을 이용한 서버사이드 렌더링 (어떤 장점이 있을까?)
- 웹개발 플러스 2주차 내용 훑어보기 ->
- JWT 인증 방식으로 로그인 구현하기 (쿠키/세션 방식에 비해 어떤 장점이 있을까?)
- 웹개발 플러스 4주차 내용 훑어보기
ㄴ. 자료조사
배정을 받고, am 10:00 - PM 02:00 까지 각 주차의 주요 강의를 훑어 보았습니다.
서버 사이드 렌더링)
1. 서버에서 페이지를 그려 클라이언트(브라우저)로 보낸 후 화면에 표시하는 기법을 의미합니다.
JWT 인증 방식)
JWT는 서버와 클라이언트 간 정보를 주고 받을 때 Http 리퀘스트 헤더에 JSON 토큰을 넣은 후 서버는 별도의 인증 과정없이 헤더에 포함되어 있는 JWT 정보를 통해 인증합니다.
장점 : JWT 의 주요한 이점은 사용자 인증에 필요한 모든 정보는 토큰 자체에 포함하기 때문에 별도의 인증 저장소가 필요없다는 것입니다.
참고할 링크 : http://www.opennaru.com/opennaru-blog/jwt-json-web-token/
ㄷ. 주제정하기
PM 02:00 - 04:00 주제 토론
최고은님 : 자취생들을 위한 "음식 레시피 소개" -> 냉장고에 남아있는 재료를 검색하여 관련 음식의 레시피를 찾아준다
최은아님 : 대선 후보 비교검색 -> 선택한 대선 후보자들의 공약과 최신기사
윤선식님 : 도서추천 (베스터셀러) - 댓글, 좋아요
엄성훈님(나) : 선식님과 비슷한 느낌의 만화 비교
의 의견이나왔고,
고은님의 "음식 레시피 소개"를 만개의 레시피를 통해 크롤링해서 보여 주는 방식 / 해당 사이트와의 차별성이 없어보여서 은아님의 "대선 후보 비교검색"이 채택 되었습니다.
만개의 레시피 링크 : https://www.10000recipe.com/index.html
요리를 즐겁게~ 만개의레시피
www.10000recipe.com
제20대 대통령선거 뉴스 링크 : https://news.naver.com/election/president2022/news
2022 제20대 대통령선거 특집페이지
주요뉴스, 여론조사, 토론회 등 다양한 선거 정보를 제공합니다.
news.naver.com
ㄹ. 주제 구체화하기
1. 프로젝트 명 누구뽑지?
2. 프로젝트 설명
20대 대선 후보들의 공약을 한눈에 알아보고, 각 후보별 뉴스를 모아볼 수 있는 페이지.
3.와이어 프레임

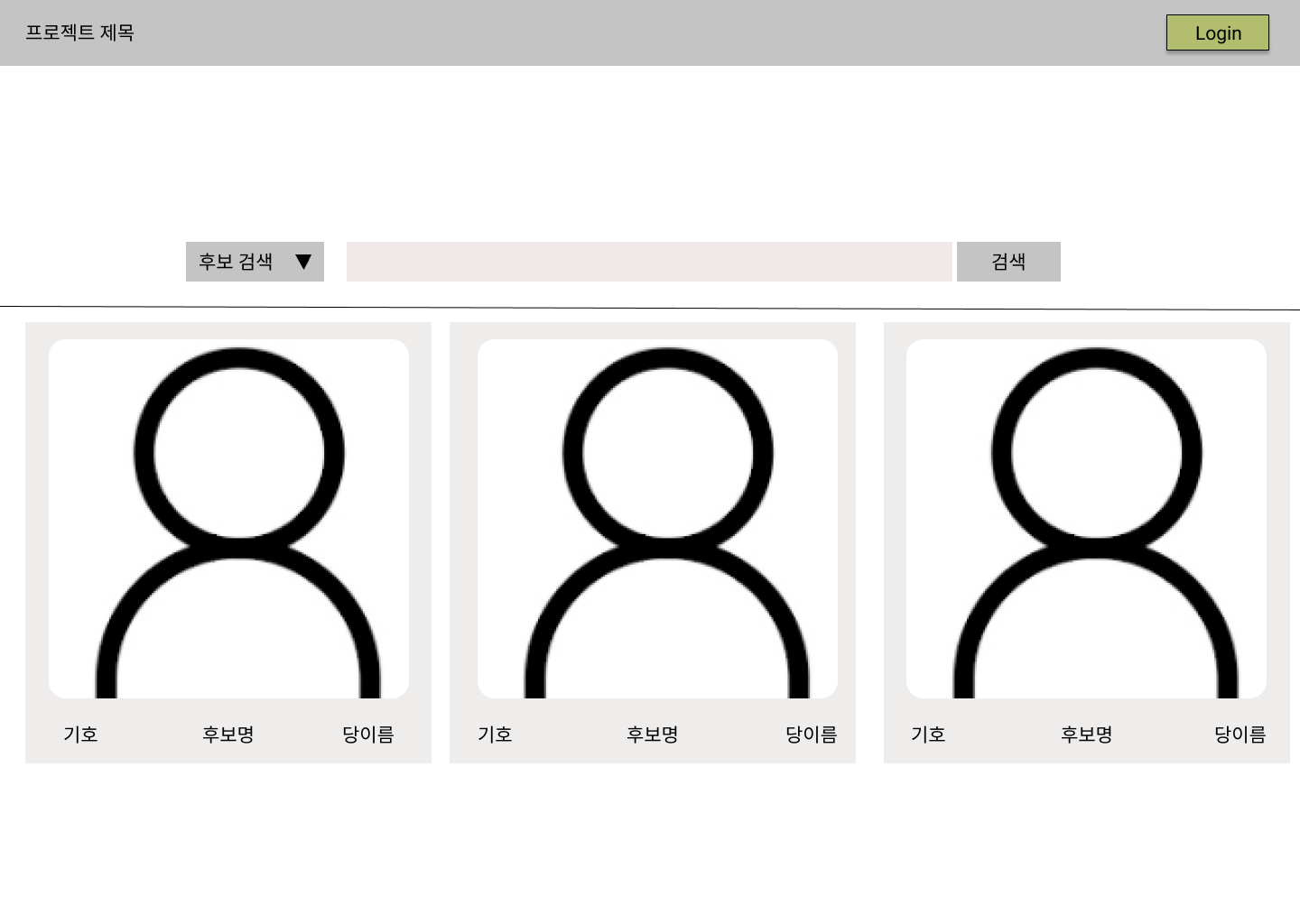
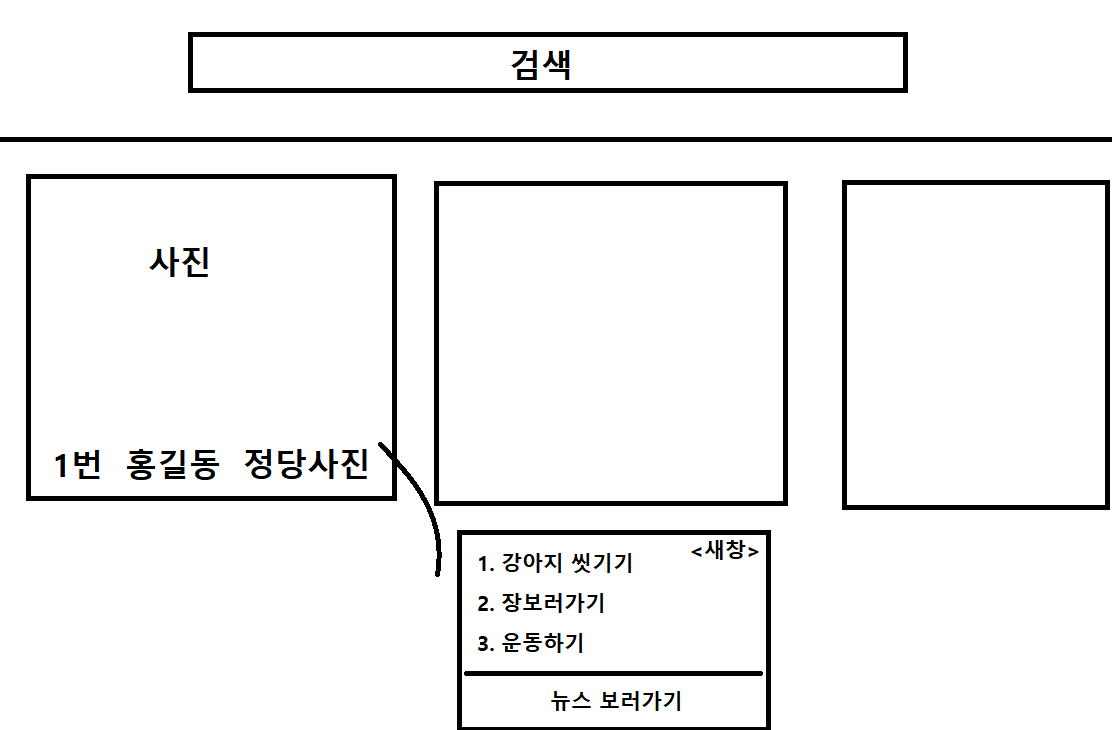
첫 페이지. 각 후보별 사진과 기호/이름/당명을 기입 해 둠. 맨 위에는 후보검색 및 공약검색 가능

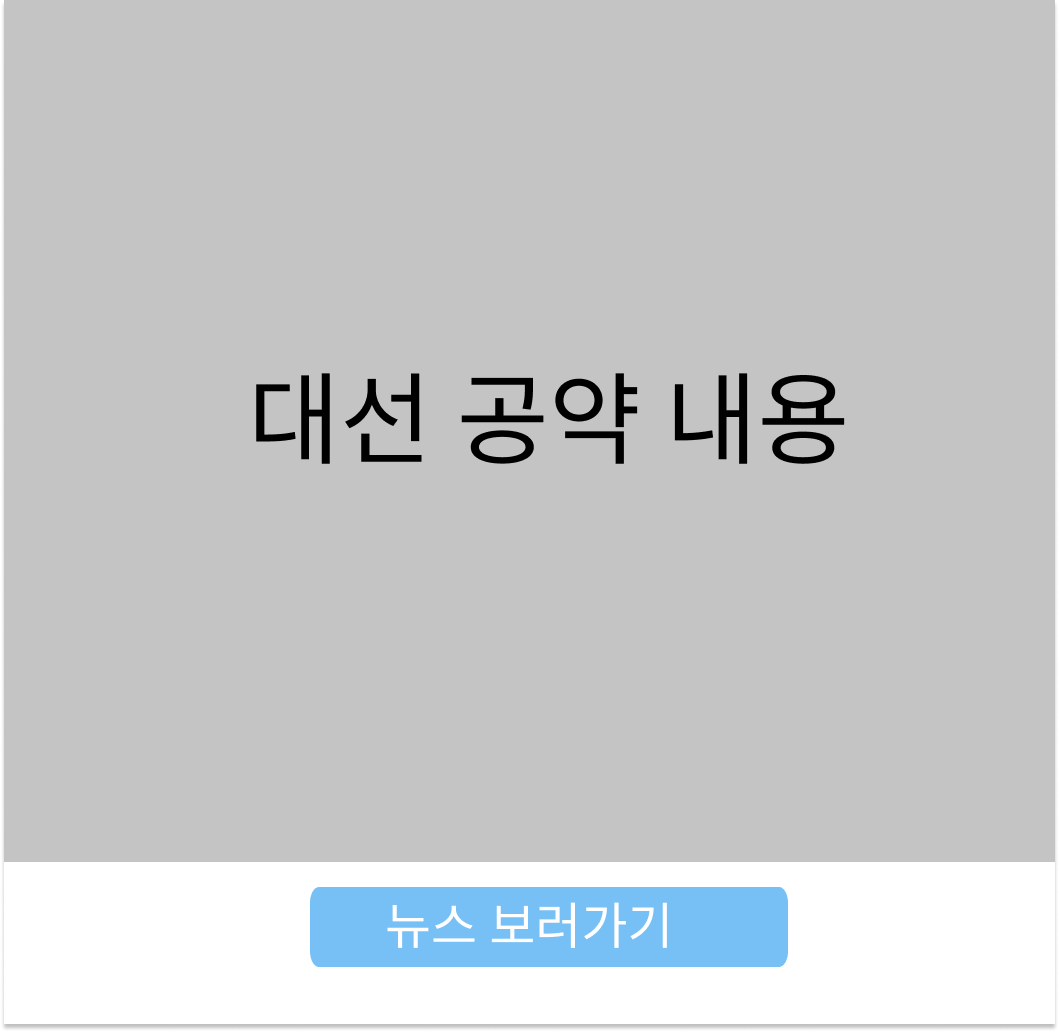
후보 사진을 누르면 새창으로 선택한 후보의 대선공약내용이 나옴. 아래의 뉴스보러가기 버튼을 클릭하면 선택한 후보와 관련된 뉴스만 모아볼 수 있음

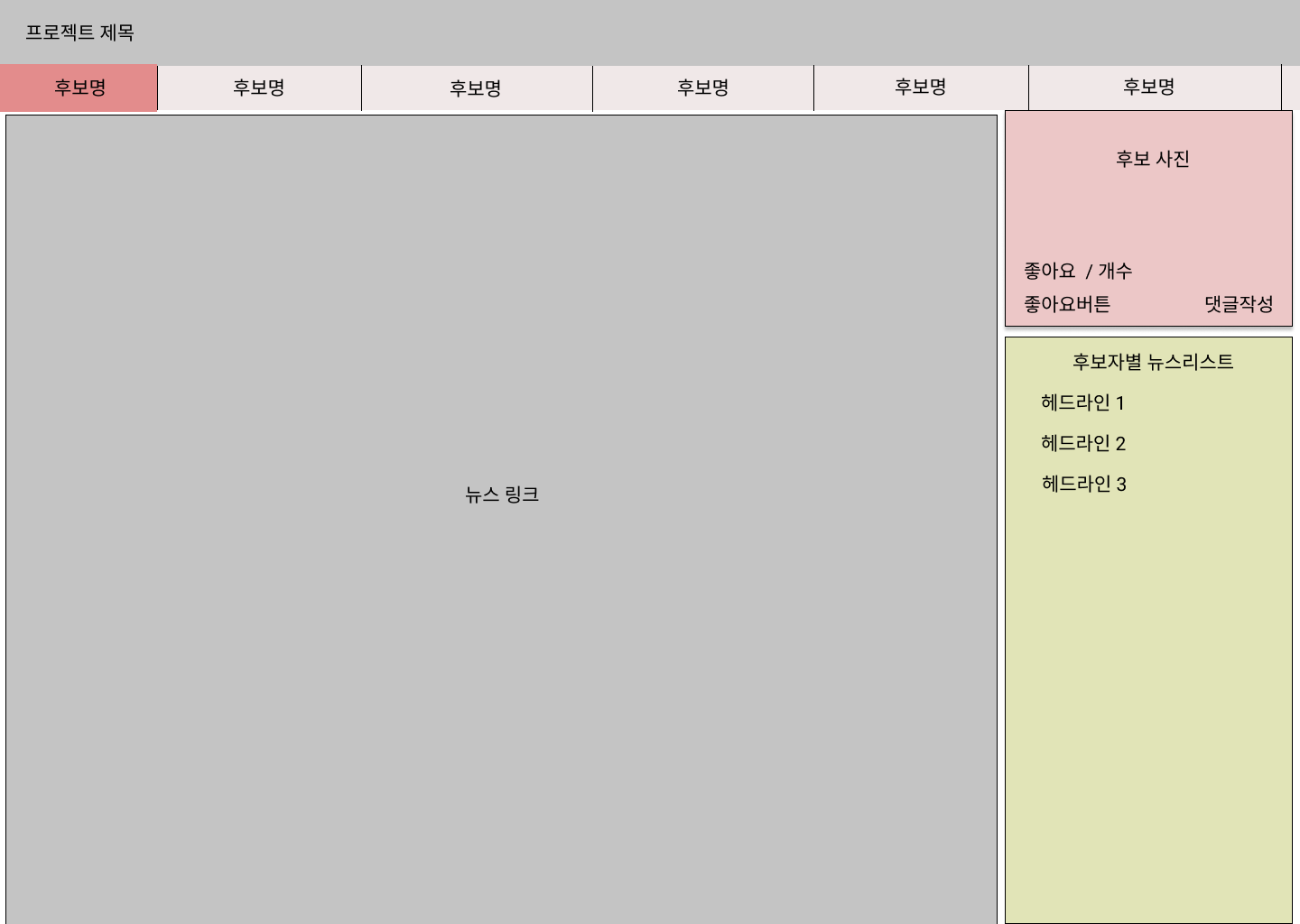
후보별 페이지/선택한 후보의 뉴스 보러가기 버튼을 누르면, 후보별 페이지로 이동한다. 오른쪽의 뉴스리스트에서 헤드라인 확인 후 보고싶은 뉴스를 선택하면 왼쪽의 뉴스링크 칸에 선택한 기사가 뜬다. 후보사진 아래의 댓글작성버튼을 누르면 댓글리스트가 팝업된다.

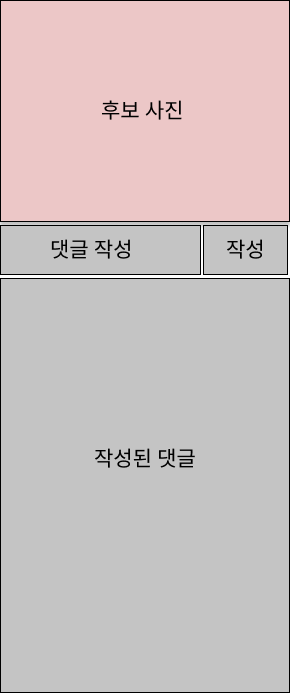
팝업된 댓글리스트창/ 후보사진과 댓글리스트, 댓글작성기능이 있다.

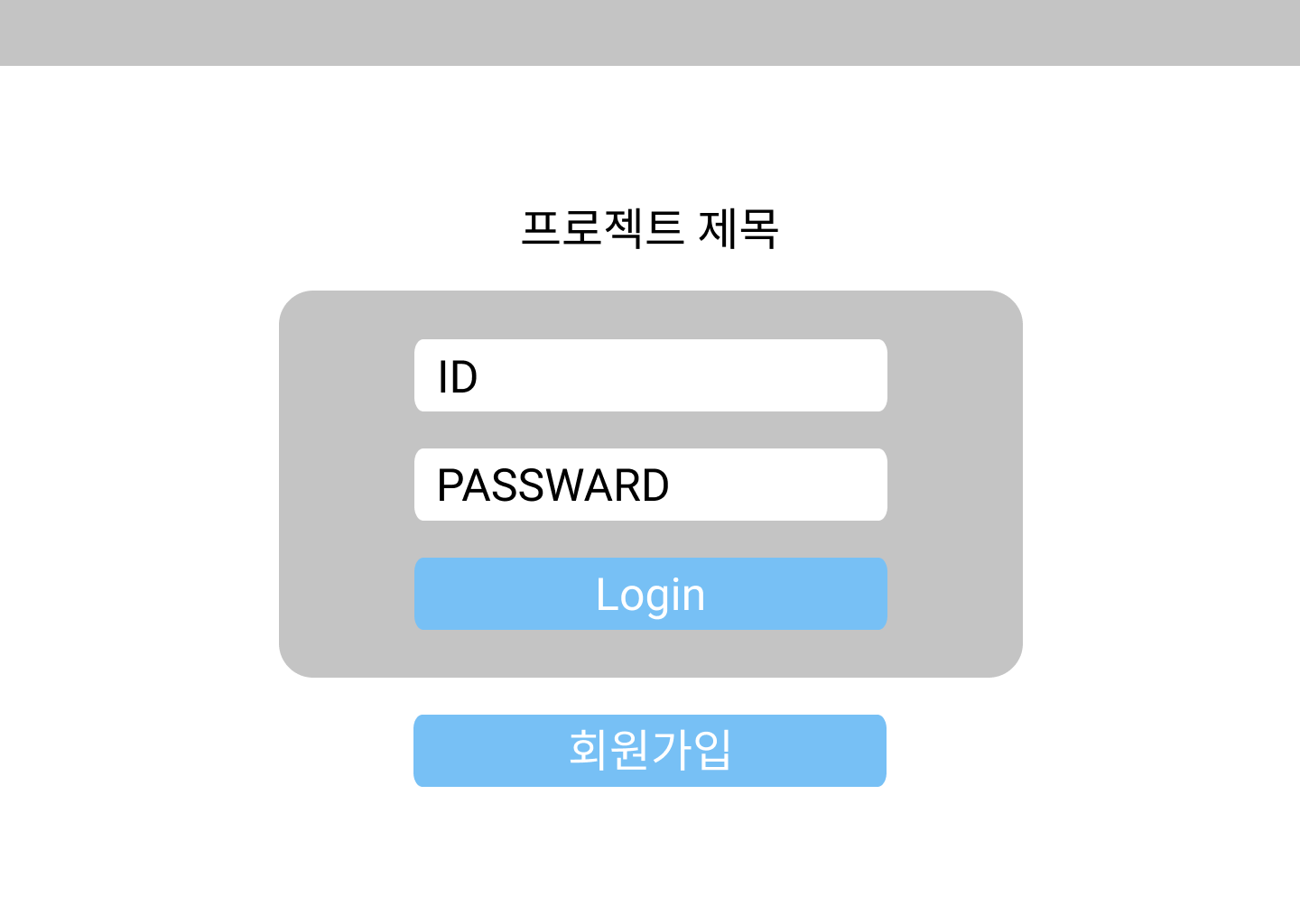
로그인페이지/ 댓글작성기능 클릭시 로그인이 되어있지 않으면 로그인페이지로 이동한다.

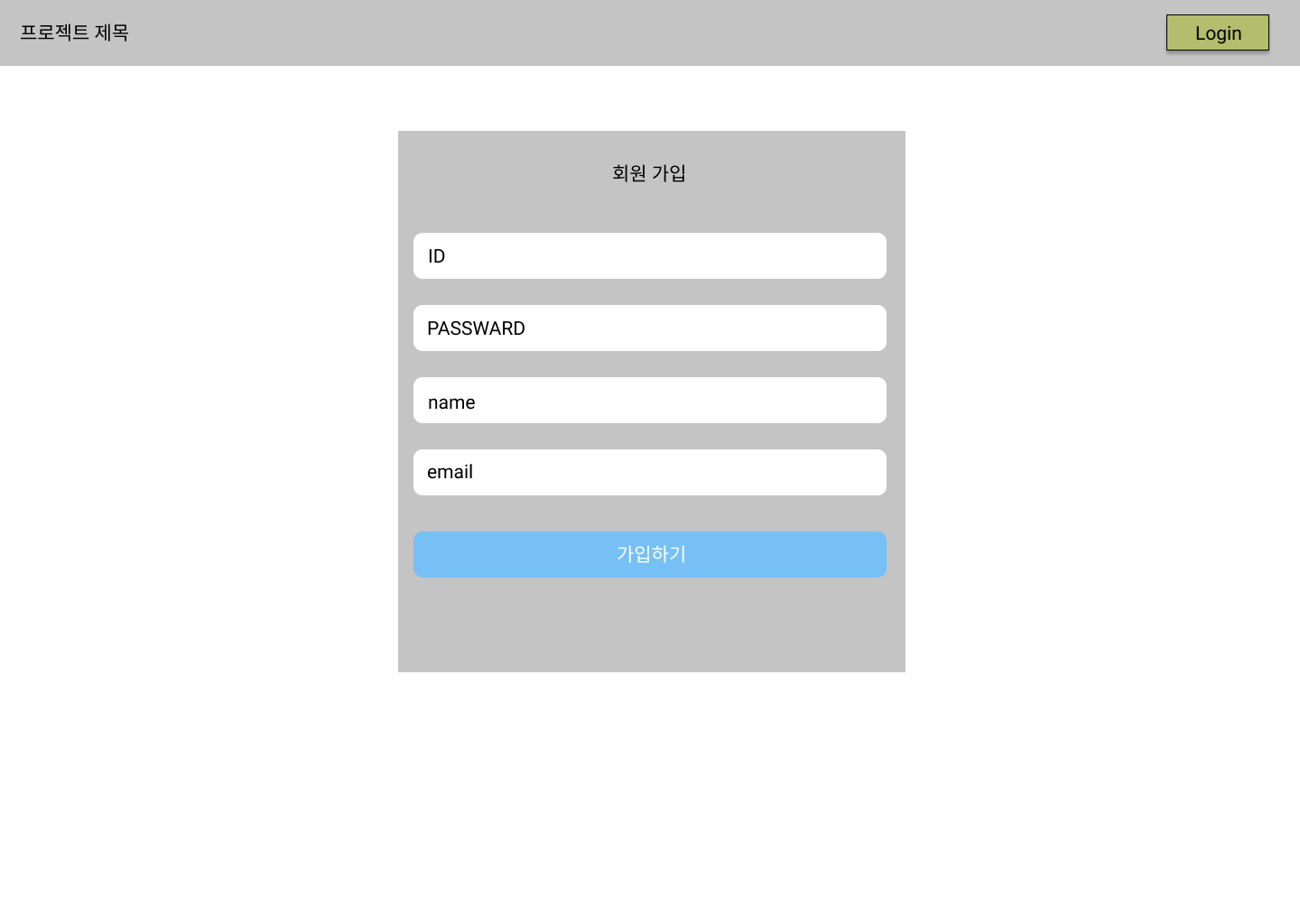
회원가입 페이지/가입이력이 없을시, 로그인 화면에서 회원가입 버튼을 누르면 이동한다.
4.개발해야 하는 기능들
| 기능 | METHOD | url | request | response | 담당 |
| 후보리스트 조회 | get | /index | 후보리스트 | 윤선식 | |
| 후보검색 | get | /index_search | 검색한후보리스트 | 윤선식 | |
| 공약내용조회 | get | /detail | 공약내용(새창) | 윤선식 | |
| 회원가입 | post | /membership | {'id' : id, 'pw' : pw} | 회원가입성공메세지 | 윤선식 |
| 회원가입중복 | get | /membership | 중복메세지 | 윤선식 | |
| 로그인 | post | /login | {'id' : id, 'pw' : pw} | 로그인성공메세지 | 최고은 |
| 로그인여부 | get | /login | {'id':id} | 로그인상태 | 최고은 |
| 댓글작성 | post | /posts_reply | {'id':id, 'can_num':can_num} | 댓글작성성공메세지 | 최고은 |
| 댓글조회 | get | /posts_reply | 댓글리스트 | 최고은 | |
| 뉴스크롤링 | post? | /posts | 엄성훈 | ||
| 좋아요 작성 | post | /posts_like | {'id':id,'can_num':can_num,'like':like} | 좋아요성공메세지 | 최은아 |
| 좋아요 취소 | post | /posts_unlike | 최은아 | ||
| 좋아요 조회 | get | /posts_like | 후보좋아요 수 | 최은아 | |
| 좋아요 여부 | get | /posts_like/personal | {'id':id,'can_num':can_num} | 좋아요 상태 | 최은아 |
엄성훈(본인)의 토의 참고 자료

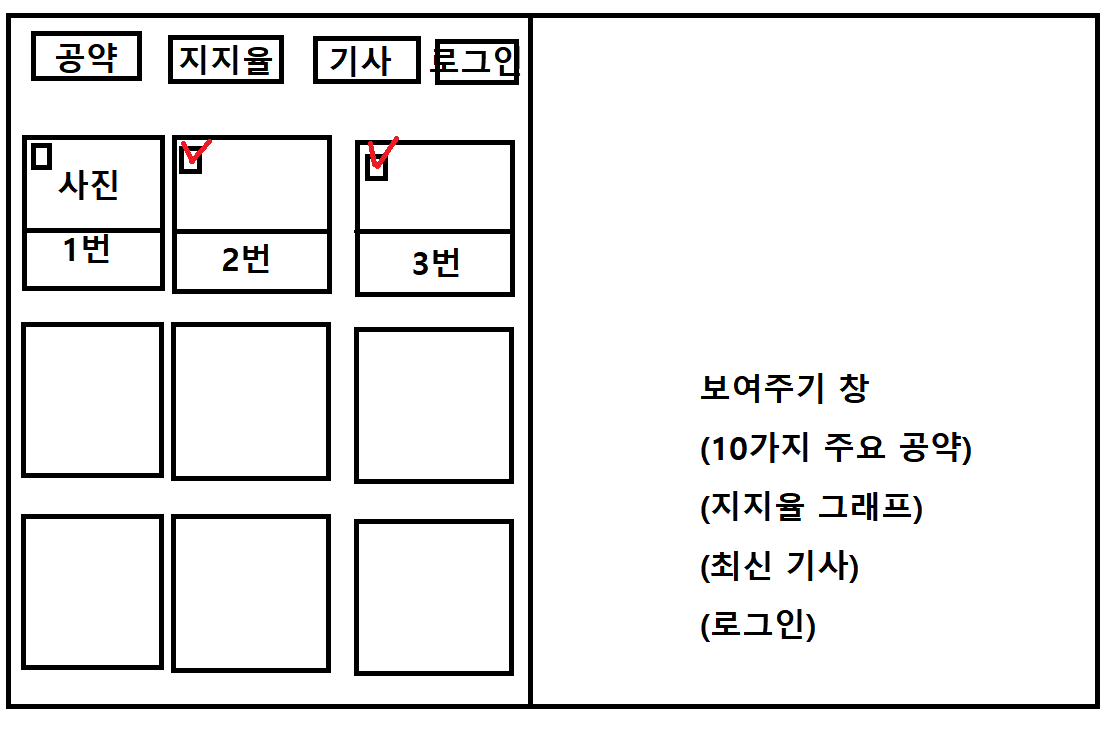
구상해본 워크 프레임입니다.

윤선식님의 워크프레임을 보고 이해한 부분을 새로 그림으로 확인해 보았습니다.

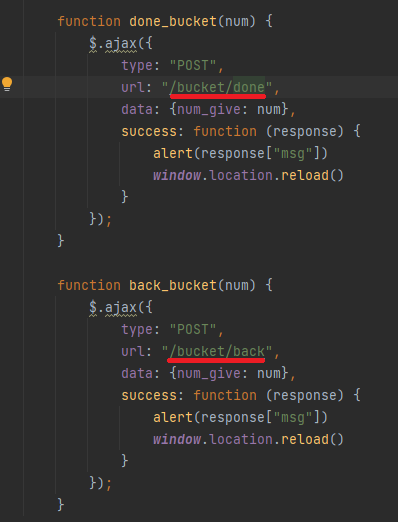
[개발해야 하는 기능들에대한 url주소를 어떻게 작성하면 될지에 대해서
웹개발강의 자료를 비교하여 토의해 보았습니다.]



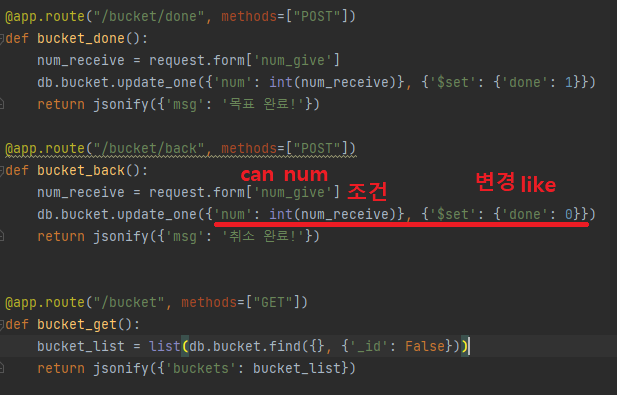
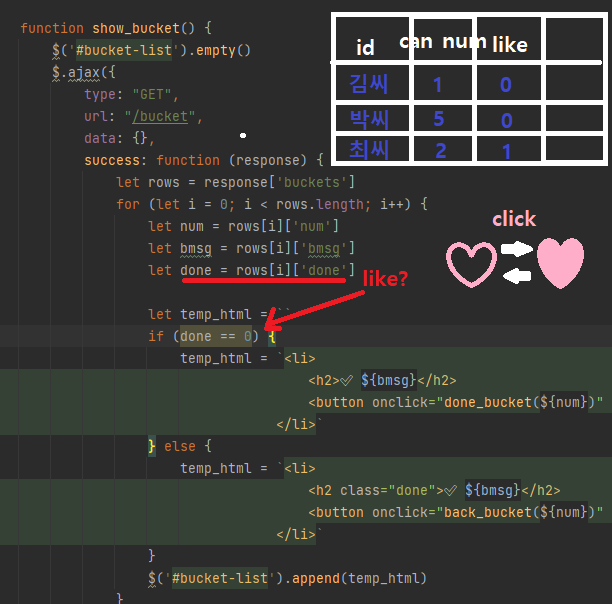
관심이 있는 대선후보에 대해서 좋아요를 눌렀을 떄, 클릭 & 취소 부분에 대해서 토의 해 보았습니다.
(이 부분이 가장 어려웠는습니다. 그 이유는 각 대선후보의 like는 1회원당 1회 가능한데,
이를 데이터 베이스에 post와 get으로 데이터를 주고받는 지에 대한 이해 부족이 있었습니다.)
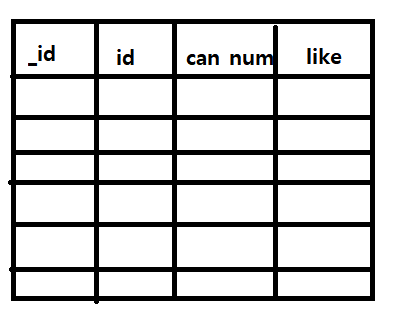
can_num : 대선후보의 기호번호 ex) 기호 5번 -> doc= {'num' : 5}
like : 좋아요 여부 ( 'num'==int('0') -> 좋아요x / 'num'==int('1') -> 좋아요 o)
ㅁ. 회의 이후
제출 목표에 github 주소도 포함이 되어있어서,
이번 협업 프로젝트를 github을 기반으로 하기로 정했습니다.
조원들 중 윤선식님을 제외한 깃헙에 대한 경험이 부족했기에,
깃헙 1 / 2주차 내용을 보면서 공부하기로 하였습니다.
🏁 Goal: 최종 제출 (03/10 목요일 19:00까지)
- 제출 할 곳: ****(링크 공유 예정 - 슬랙 공지방)
- 제출 할 것:
- 웹사이트 링크
- 제목
- 설명
- 데모영상 유튜브 링크 (녹음/설명 없이 둘러보는 용도로 녹화해주세요)
- 데모영상 썸네일 이미지 (280*160 사이즈를 권장합니다)
- github 주소 (public)
배운내용 정리 - Githup )
1. 버전관리를 한다는 것 : 커밋( 수정과 작업내용 설명 )을 활용하여 버젼이 달라지는 것을 관리하는 것 을 말합니다.
2. 버젼을 잘 관리하기 위해 Commit에는 어떤 정보가 포함되어야 것 : 핵심적인 업데이트 내용만 기입합니다.
3. 작업은 어떤 순서인가 : 생성(폴더지정) -> 업로드 (커밋) main -> 파일수정 (커밋) branch - > 업데이트 -> main
Git flow참고 링크 )
https://ujuc.github.io/2015/12/16/git-flow-github-flow-gitlab-flow/
Git flow, GitHub flow, GitLab flow
Git flow, GitHub flow, GitLab flow 에대해서 좀 알아보자. 머리아프다.
ujuc.github.io
https://docs.github.com/en/get-started/quickstart/github-flow
GitHub flow - GitHub Docs
Introduction GitHub flow is a lightweight, branch-based workflow. The GitHub flow is useful for everyone, not just developers. For example, here at GitHub, we use GitHub flow for our site policy, documentation, and roadmap. Prerequisites To follow GitHub f
docs.github.com
3-1. 작업 방식
1단계 : 누가 이 작업을 할 것인지 정한다 ( ISSUE )
뜻 : 내가 할 작업 (역활분담)
2단계 : 각자 맡은 것을 작업한다 (Branch 나뭇가지)
-> 협업 : 이슈로 작업을 정하고, 브랜치를 만들어 작업 할 공간을 나눔 (협업)
-> 브렌치 : commit에서 갈라져서 작업
3단계 : 각자 작업을 프로젝트에 합친다 (merge) -> 코드리뷰 후 합치는 경우도 있음
4. 같은 파일을 작업했을 경우 충돌이 발생하기 때문에, 주의하기 (2주차 9강 내용)
-> 충돌(mege conflict)를 수정할 경우
-> 추가 내용은 기입하지X 해당 코드 내에서만 수정해야 함
(이유 : 오류 발생시 과거 작업에서 작업내용과 다를 경우 수정에 해매게 됨 )
-> 따라서 추가 내용은 새로운 브랭치를 만들어 커밋을 추가해야합니다.
참고할 링크들)
*깃헙의 개발자 코멘트 : https://git-scm.com/doc
기술블로그 : https://techblog.woowahan.com/2553/
외국 질문 : https://stackoverflow.com/questions/927358/how-do-i-undo-the-most-recent-local-commits-in-git
ㅂ. 느낀점
팀원들과 역활 분담을 통해 "누가해주겠지~"라는 생각보단, "내가 해야만 해!"라는 생각으로 임하게되었습니다.
현재 팀장님인 최은아님이 Githup 프로젝트에 클라이언트와 서버 파일을 업로드하는 것 까지 완료하였습니다.
부족한 점 : 기술 구현이 0%이기 때문에, 크롤링 부분을 빨리 구현해 보아야 겠다고 생각입니다.
내일 할 일 : 웹개발 크롤링을 참고하여
1. 대선후본에 대한 기사 분류
2. 해당 기사의 타이틀의 .text값을 스크롤링
3. 사용자가 선택한 기사를 클라이언트에 보여주는 기능 구현
을 구글링과 적용을 해 볼 예정입니다. :D
'일기 > 항해99' 카테고리의 다른 글
| [항해99 6기] 2주차 개발일지 회고 (객체 지향 프로그래밍과 JVM정리) (0) | 2022.03.20 |
|---|---|
| [항해99 6기] 3주차 주특기교육 시작 spring) (0) | 2022.03.19 |
| [항해99 6기] 2주차 알고리즘 테스트를 하면서 느낀점 (0) | 2022.03.18 |
| 1주차 미니 프로젝트를 하면서 느낀 점 (0) | 2022.03.13 |
| 1 주차 4일차 개발일지 (0) | 2022.03.11 |


