
느낀점
이번 심화과정은 저번주 스프링 입문과정에서 만든 블로그에 추가적인 기능을 구현하는 것이었습니다.
저 같은 경우에는 모달을 이용하여 글을 작성하는 것을 구현하였습니다.
로그인 한 사람만 글 작성 페이지에 접근 할 수 있도록 만들기 위해서, 예제에 있는 자료를 참고하였습니다.
MVC에대한 개념이 잘 이해를 하지못해서, 주변 조원분들에게 많은 도움 을 받았는데,
추가적인 시간을 들여서 복습이 시급하다는 점을 알게 되었습니다.
또한 제작을 하면서,
1. 회원가입 유효성 검사
2. security의 인증과 인가
3. 글쓰기와 댓글 mvc
4. 버튼 show, hide
5. 카카오 소셜로그인 배포
위 문제들을 하나당 6시간 씩 들여서 고민을 하였지만,
스스로 해결해 보지 못해서 정말로 슬펐습니다.
언젠가 내 힘으로 문제를 해결 하는 날이 왔으면 좋겠네요 :D
알게된 점
자세한 내용은 이해하지 못했지만,
MVC구조를 조금은 이해할 수 있는 시간이 되었습니다.
또한 security부분이 어렵기는 하지만, 잘 이용한다면
정말 현업에 있는 사이트 같이 사용자, 관리자로 구분하는 작업이 가능하다는 점에서 매력적이 였습니다.
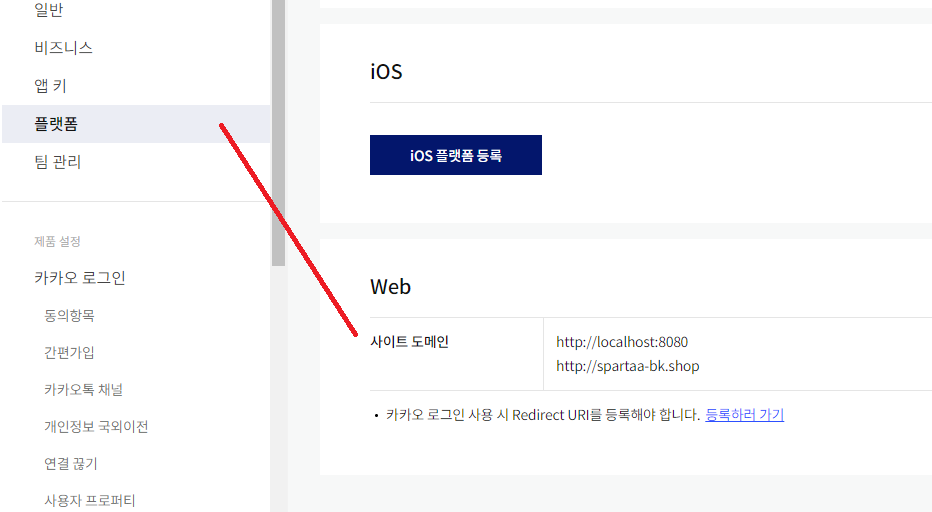
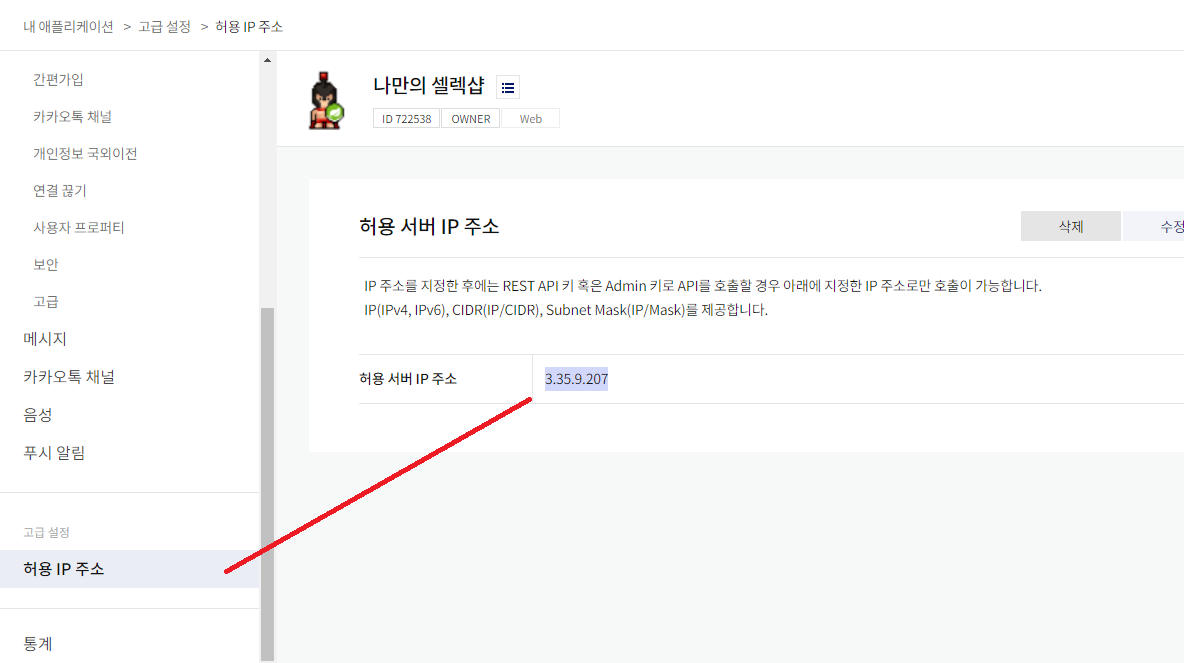
그리고 카카오 소셜로그인을 처음 해보았는데, 정말 신기한 경험 이였던 것 같습니다.
-> localhost:8080으로 작업을 하다가 -> 가비아 도메인 주소로 바꾸어서 배포할 떄
-> 카카오에 지정해둔 주소가 달라서 애를 많이 먹었습니다.




부족한 점
1. MVC에대한 인해와 경험이 많이 부족합니다.
2. 스스로 해결하는 능력 -> 글을 읽고 이판사판 다 시도해보는 집요함 을 연습해야겠습니다.
(콘솔로 하나하나 돌 두드리면서 테스트 해보기)
3. 구현이 어려운 부분은 과감하게 주석으로 생략하고 다른 작업 먼저하는 유도리를 가져야 겠습니다.
개인 과제내용
<예제 자료>
https://github.com/umsounghun/spring2_3
GitHub - umsounghun/spring2_3
Contribute to umsounghun/spring2_3 development by creating an account on GitHub.
github.com
42개 조건중에 30 완수 -> 70%완성 ㅠㅠ
+a는 4개 미포함
Spring 숙련 주차 개인 과제
<aside> 🏁 Goal: "회원가입, 로그인, 댓글 작성/수정/삭제 기능이 추가된 나만의 항해 블로그 만들기"
</aside>
- 학습 과제를 끝내고 나면 할 수 있어요!
- 회원 관련 기능을 만들 수 있어요.
- 게시글에 댓글을 작성하도록 만들 수 있어요.
- 다른 사람이 작성한 댓글이 보이도록 만들 수 있어요.
- 단위 테스트 코드를 작성하여 내가 구현한 기능의 결함을 찾을 수 있어요.
<aside> 🚩 Requirement: 과제에 요구되는 사항이에요
</aside>
- 과제 요구 사항을 모두 완수해야 합니다!</aside>
- 회원 가입 페이지
- 회원가입 버튼을 클릭하기
- 닉네임, 비밀번호, 비밀번호 확인을 입력하기
- 닉네임은 최소 3자 이상, 알파벳 대소문자(a~z, A~Z), 숫자(0~9)로 구성하기
- 비밀번호는 최소 4자 이상이며, 닉네임과 같은 값이 포함된 경우 회원가입에 실패로 만들기
- 비밀번호 확인은 비밀번호와 정확하게 일치하기
- 데이터베이스에 존재하는 닉네임을 입력한 채 회원가입 버튼을 누른 경우 "중복된 닉네임입니다." 라는 에러메세지를 프론트엔드에서 보여주기
- 회원가입 버튼을 누르고 에러메세지가 발생하지 않는다면 로그인 페이지로 이동시키기
- 로그인 페이지
- 로그인, 회원가입 버튼을 만들기
- 닉네임, 비밀번호 입력란 만들기
- 로그인 버튼을 누른 경우 닉네임과 비밀번호가 데이터베이스에 등록됐는지 확인한 뒤, 하나라도 맞지 않는 정보가 있다면 "닉네임 또는 패스워드를 확인해주세요"라는 메세지를 프론트엔드에서 보여주기
- 로그인 버튼을 눌러서 에러 메세지가 발생하지 않는다면 전체 게시글 목록 조회 페이지로 이동시키기
- 로그인 검사
- 아래 페이지를 제외하고 모두 로그인 한 경우만 볼 수 있도록 하기
- 회원가입 페이지
- 로그인 페이지
- 게시글 목록 조회 페이지
- 게시글 조회 페이지
- 로그인을 하지 않거나 올바르지 않은 경로로 접속한 사용자가 로그인이 필요한 경로에 접속한 경우 "로그인이 필요합니다." 라는 메세지를 프론트엔드에서 띄워주고 로그인 페이지로 이동시키기
- 로그인 한 사용자가 로그인 페이지 또는 회원가입 페이지에 접속한 경우 "이미 로그인이 되어있습니다."라는 메세지를 띄우고 전체 게시글 목록 조회 페이지로 이동시키기
- 아래 페이지를 제외하고 모두 로그인 한 경우만 볼 수 있도록 하기
- 소셜 로그인 기능 만들기
- 카카오 소셜 로그인이 가능하도록 하기
- 게시글 조회 페이지 > 댓글 목록 조회
- 로그인 하지 않은 사용자도 댓글 목록 조회가 가능하도록 하기
- 현재 조회중인 게시글에 작성된 모든 댓글을 목록 형식으로 볼 수 있도록 하기
- 댓글 목록 위에 댓글 작성란 만들기
- 댓글 작성에 관한 기능은 5번 요구사항으로 연결하기
- 댓글 목록 중, 내가 작성한 댓글인 경우 댓글 수정, 댓글 삭제 버튼 만들기
- 댓글 수정 버튼을 누르면 6번 요구사항으로 연결하기
- 댓글 삭제 버튼을 누르면 7번 요구사항으로 연결하기
- 제일 최근 작성된 댓글을 맨 위에 띄우기
- 게시글 조회 페이지 > 댓글 작성
- 로그인 한 사용자만 댓글 작성이 가능하도록 하기
- 게시글 조회 페이지 하단에 댓글 내용을 입력할 수 있는 댓글 작성 버튼 만들기
- 로그인 하지 않은 사용자가 댓글 작성란을 누르면 "로그인이 필요한 기능입니다." 라는 메세지를 띄우고 로그인 페이지로 이동시키기
- 댓글 내용란을 비워둔 채 댓글 작성 버튼을 누르면 "댓글 내용을 입력해주세요" 라는 메세지를 띄우기
- 댓글 내용을 입력하고 댓글 작성 버튼을 누른 경우 작성한 댓글을 추가하기
- 게시글 조회 페이지 > 댓글 수정
- 내가 작성한 댓글만 수정 가능하도록 하기
- 댓글 본문이 사라지고, 댓글 내용, 저장 버튼 생성하기
- 댓글 내용에는 이전에 입력했던 댓글 내용을 기본 값으로 채우기
- 수정할 댓글 내용은 비어 있지 않도록 하기
- 저장 버튼을 누른 경우 기존 댓글의 내용을 새로 입력한 댓글 내용으로 바꾸기
- 게시글 조회 페이지 > 댓글 삭제
- 내가 작성한 댓글만 삭제 가능하도록 하기
- "정말로 삭제하시겠습니까?" 메세지를 띄우고, 확인/취소 버튼 중 "확인" 버튼을 누른 경우 목록에서 해당 댓글을 삭제하기
- 취소를 누른 경우 삭제되지 않고 그대로 유지하기
- 회원가입 테스트 코드 작성
- 회원가입시 구현한 아래 조건을 검사하는 테스트 코드를 작성하기
- 닉네임은 최소 3자 이상, 알파벳 대소문자(a~z, A~Z), 숫자(0~9)로 이루어져 있어야 합니다.
- 비밀번호는 최소 4자 이상이며, 닉네임과 같은 값이 포함된 경우 회원가입에 실패합니다.
- 비밀번호 확인은 비밀번호와 정확하게 일치해야 합니다.
- 데이터베이스에 존재하는 닉네임을 입력한 채 회원가입 버튼을 누른 경우 "중복된 닉네임입니다." 라는 에러메세지가 발생합니다.
- 테스트 코드 실행 시 실제로는 데이터베이스에 연결되지 않도록 하기
- 각 조건 별로 2개 이상의 테스트 케이스가 존재하도록 하기
- 회원가입시 구현한 아래 조건을 검사하는 테스트 코드를 작성하기
- 회원 가입 페이지
- <aside> ✅ 과제 요구 사항
<aside> ➕ 과제를 다 하셨다면?
</aside>
- 내 블로그 글에 좋아요 기능 달기
- 회원가입 및 로그인을 한 경우에만 좋아요 할 수 있게 하기
- 내가 좋아요 한 글에 한해서, 좋아요 취소 할 수 있게 하기
- 이 글의 좋아요 갯수 표출하기
- 내 프로젝트에 swagger 적용해보기
- swagger란? Open Api Specification(OAS)를 위한 프레임워크 입니다. API들이 가지고 있는 스펙(spec)을 명세, 관리할 수 있으며, 백엔드와 프론트엔드가 협업할 때 사용할 수 있습니다!
<aside> ⚠️ Warning : 꼭 지켜야 할 것과 하지 않아도 되는 것!
</aside>
- 이것은 꼭 지켜주세요(Do's)
- 과제 요구 사항은 모두 지켜주세요. 특정 기능을 임의로 배제하면 안 됩니다!
- 이것은 하지 않으셔도 돼요(Don'ts)
- 프론트엔드에 너무 많은 시간을 쏟지 마세요. 예쁘지 않아도 괜찮으며, 정확히 동작하는 것이 중요합니다.
- 과제 추가 기획 때문에 고민하지 마세요. 위에 작성된 과제 요구 사항만 지키면 됩니다!→ 나쁜 예 (❌): "로그인 없어도 되나? 다른 기능 페이지가 더 있어야 하지 않을까?"
- → 좋은 예 (⭕): "아하, 결국 Spring Boot로 기본 CRUD와 로그인이 가능한 서비스를 만들고 배포하면 되는거구나!"
'일기 > 항해99' 카테고리의 다른 글
| [항해99 6기] 미니 프로젝트 느낀점 (0) | 2022.04.10 |
|---|---|
| [항해99 6기 W5] 스프링 심화과정 느낀점 (0) | 2022.04.07 |
| [항해99 6기] 스프링 심화주차 후기 (0) | 2022.04.03 |
| [항해99 6기]회원가입 유효성검사 - 타임리프 (0) | 2022.03.31 |
| [항해99 6기] Spring 2주차 - 인가 문제 (0) | 2022.03.30 |



